یکی از سؤالات پرتکرار صاحبان و مدیران فروشگاه، نحوه تغییر فونت قالب فروشگاه به مورد دلخواه است. نمایش متنهای موجود در صفحات فروشگاه با فونت دلخواه صاحب فروشگاه فراینده سادهای است که در این مقاله آموزش داده خواهد شد.
1- تهیه فایل فونت مورد نظر:
برای تغییر فونت قالب فروشگاه، اول باید فایلهای فونت مورد نظر خود را آماده کنید. برای این منظور، بعد از انتخاب فونت مورد نظر، نام فونت را در اینترنت جستجو کرده و فایلهای آن را دانلود کنید. فونت پیشنهادی ناپفارسی، فونت وزیر است که در این مثال برای قالب فروشگاه قرار گرفته خواهد شد.
2- قرار دادن فایلهای فونت انتخابی در پوشه قالب:
بعد از دریافت و استخراج فایلهای فونت مورد نظر (در صورتی که فایلها فشردهسازی شده باشند)، فایلهای فونت باید در پوشه قالب فروشگاه قرار گیرند.
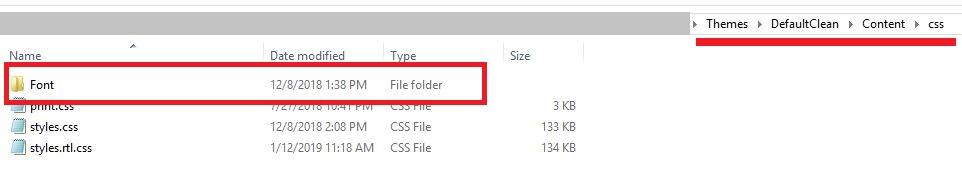
- فایلهای فونت را در پوشهای با نام "Font" قرار دهید.
- پوشه Font را کپی کنید.
- در فایلهای فروشگاه (در سرور یا ماشین محلی)، به آدرس زیر رجوع کنید.
wwwroot/Themes/نام_قالب/content/css
- فایل Font را در این مکان پیست (Paste) کنید.
بعد از پیست کردن فایل Font، محتوای پوشه باید مانند تصویر زیر باشد.
3- اعمال فونت انتخابی به قالب فروشگاه:
بعد از قرار دادن فایلهای فونت انتخاب شده، باید فونت را به قالب اعمال کنید. به منظور انجام این کار به روش زیر عمل کنید.
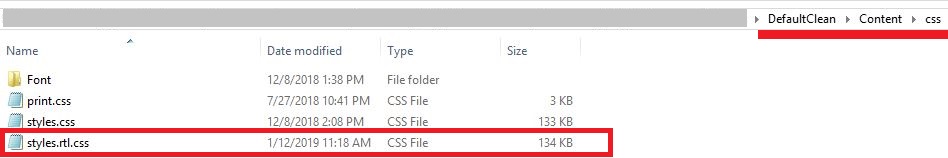
- فایل با نام "styles.rtl.css" را در مسیری که پوشه Font را قرار دادهاید پیدا کرده و با استفاده از برنامه notepad باز کنید (قبل از اعمال هرگونه تغییر، از فایل styles.rtl.css کپی گرفته و به عنوان پشتیبان در مکان دیگر ذخیره کنید).
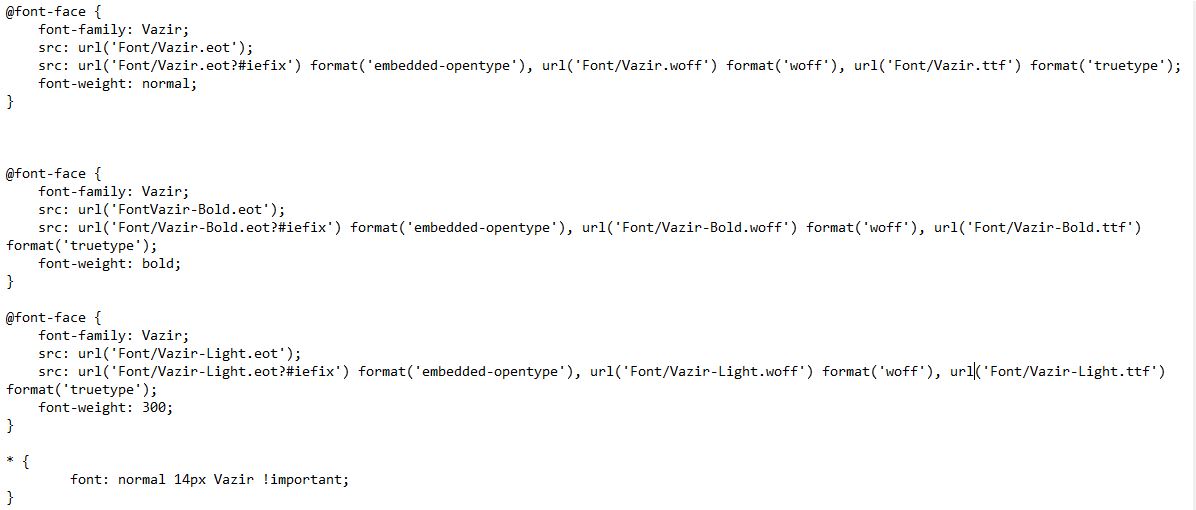
- در اول فایل باز شده، متنهای زیر را قرار دهید (توجه کنید که هیچ یک از متنها موجود در فایل "styles.rtl.css" را تغییر ندهید، تغییر متنهای این فایل باعث ایجاد اختلال در شکل ظاهری فروشگاه خواهد شد).
@font-face {
font-family: Test;
src: url('Font/Test.eot');
src: url('Font/Test.eot?#iefix') format('embedded-opentype'), url('Font/Test.woff') format('woff'), url('Font/Test.ttf') format('truetype');
font-weight: normal;
}
@font-face {
font-family: Test;
src: url('Font/Test-Bold.eot');
src: url('Font/Test-Bold.eot?#iefix') format('embedded-opentype'), url('Font/Test-Bold.woff') format('woff'), url('Font/Test-Bold.ttf') format('truetype');
font-weight: bold;
}
@font-face {
font-family: Test;
src: url('Font/Test-Light.eot');
src: url('Font/Test-Light.eot?#iefix') format('embedded-opentype'), url('Font/Test-Light.woff') format('woff'), url('Font/Test-Light.ttf') format('truetype');
font-weight: 300;
}
* {
font-family: Test !important;
}
- فایل را ذخیره کنید و ببندید.
توجه کنید که به جای عنوان "Test" نام فونت مورد نظر شما باید قرار بگیرید.
نتایج تغییرات شما باید به شکل زیر باشد:
در صورتی که در همان پوشه (پوشه قالب فروشگاه) فایلی با نام " styles.rtl.min.css" نیز وجود داشت، موارد بالا را در آن فایل نیز قرار دهید (حتما قبل از تغیر فایل، از آن نسخه پشتیبان فراهم کنید).
در صورتی که تمام مراحل فوق را به درستی انجام دهید، فونت قالب فروشگاه به فونت انتخابی تغییر پیدا خواهد کرد.
توجه کنید که اگر به هر دلیلی در ظاهر قالب فروشگاه اختلال به وجود آمد، فایلهای پشتیبانی گرفته شده را بر روی فایلهای تغییر داده شده پیست کنید تا قالب فروشگاه به حالت اولیه خود باز گردد.